当下两种静态博客 Hugo 和 Hexo 都很出色,都是将 markdown 格式的文件编译成 html。 Hugo 是用 go 语言来写的,Hexo 是用 node.js 来实现的。但是在经过了一年多的 Hugo 使用之后,终于下定决心切换到 Hexo。这里记录了自己的一些使用心得,比较和一些小技巧。
发布到 GitHub
注意到 Hexo 是发现 Github 可以 host 静态博客,并且 Hexo 默认支持直接发布到 Github,就抱着好奇心尝试了下 Hexo。
下面的链接是站点发布到 Github后通过二级域名可以访问,打开速度比自己的站点快不少。
https://myencyclopedia.github.io/archives/
两者共同优点
总的来说,hugo 对于不懂前端但是想部署博客的同学来说是很友好的。但是,对于熟悉大前端的同学,可以很方便在静态页面基础上加入动态元素以及快速开发插件,Hexo 是比较完美的解决方案。
下面是我在考虑静态博客时一些两者都满足的特性:
| 需求点 | Hexo | Hugo |
|---|---|---|
| Markdown 源文件 | ✔ | ✔ |
| 代码高亮 | ✔ | ✔ |
| Latex支持 | ✔ | ✔ |
| 多语言频道 | ✔ | ✔ |
| 发布到 Github | ✔ | ✔ |
| Markdown 中引用其他页面 | ✔ | ✔ |
| 桌面版+手机版 | ✔ | ✔ |
| 嵌入 Youtube 和 B站视频 | ✔ | ✔ |
| 接入 Google Analytics | ✔ | ✔ |
| 用户评论 | ✔ | ✔ |
Hexo 优势
当遇到默认框架无法支持的功能时,两者的差别就体现了出来。
Hugo 的插件系统主要是通过 shortcode 来完成。记得之前为了开发hugo最简单的 shortcode 花费了九牛二虎之力,既包含了部署 Go语言环境,也包含调试开发的小插件,并且由于开发工具的匮乏,只能通过log打印出来内部状态,非常耗时。另外,配置 mathjax 等也花了很多时间,出现莫名其妙的 quote 错误时只能不断试错,没有明显的错误提示。又比如,很多时候需要调整编译 pipeline 来完成类似图片加水印,图片文件压缩等功能,也没有现成方案。 Hexo 则相反,首先它有着更丰富的插件。其次,可以很方便的通过 node.js 生态来开发新插件,控制编译 pipeline。当然,这需要对 npm,javascript 等大前端的编程环境比较熟悉,所以 Hexo 很适合前端程序员。例如,Hexo 可以通过现有插件来实现手机版炫酷的无限下滚功能,或者类似于微信公众号的图片异步加载功能,这些都是 Hugo 无法简单完成的。可以说,使用大前端 js 的 Hexo 将静态markdown 动态编译和动态灵活的客户端技术完美结合为一体。
下面是一些我目前想到的 Hexo 相对于 Hugo 的优势特性
| 需求点 | Hexo | Hugo |
|---|---|---|
| 新文章自动提交 Google Baidu 收录 | ✔ | ❌ |
| 图片水印 | ✔ | ❌ |
| 简单搜索支持 | ✔ | ❌ |
| SVG 动画 | ✔ | ❌ |
| 内嵌 PDF 阅读 | ✔ | ❌ |
| 动态CDN | ✔ | ❌ |
| 方便的插件开发 | 方便 | 比较麻烦 |
Typora 统一资源路径
在 Hexo 启用了文章资源目录后,可以将相关资源拷贝到专有同名目录下,并在文章中直接引用资源文件名。
具体步骤如下
1. 启用资源目录
**_config.yml** 中编辑
1 | post_asset_folder: true |
2. 文件存放结构
1 | _posts/ |
3. markdown 中引用资源文件
article1.md
1 |  |
4. Typora 启用同样资源引用模式
平时我用 Typora 编辑,Typora 也支持这种资源引用模式。
article1.md
1 | typora-root-url: article1 |
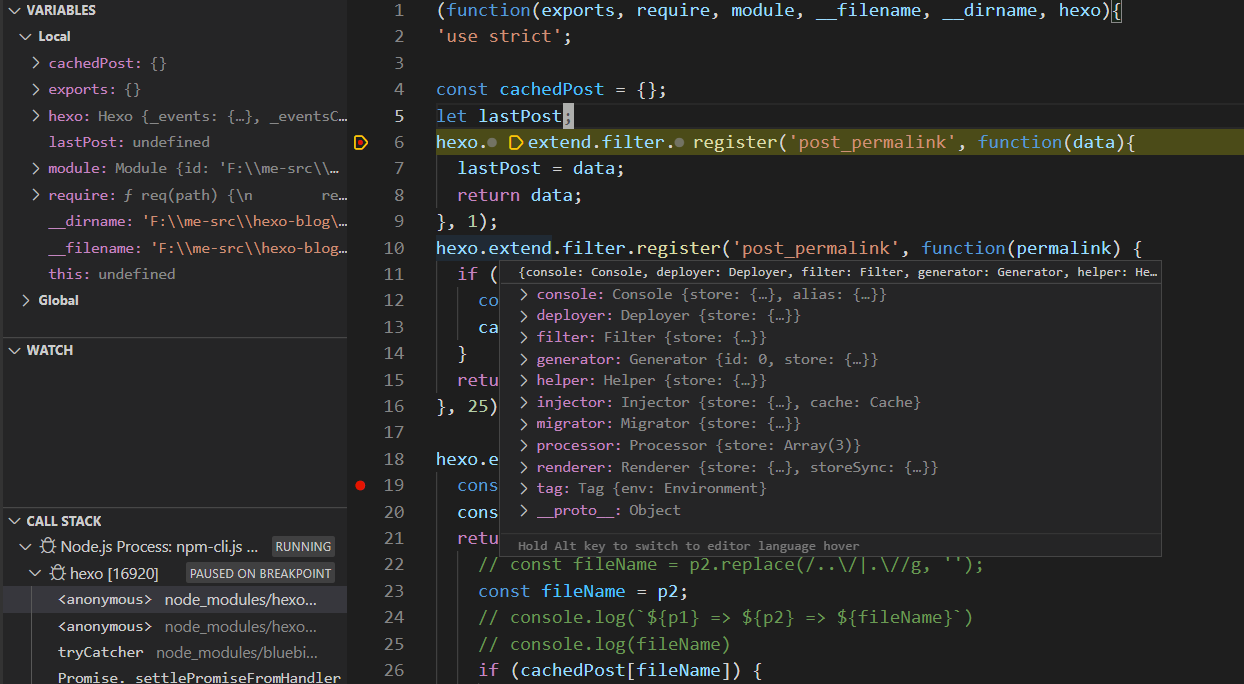
在 VS Code 中调试插件
VS Code 已经默认支持调试项目 npm 或者 yarn 安装的 node.js 模块,这对于开发或者改动第三方插件而言非常方便,具体方法为。
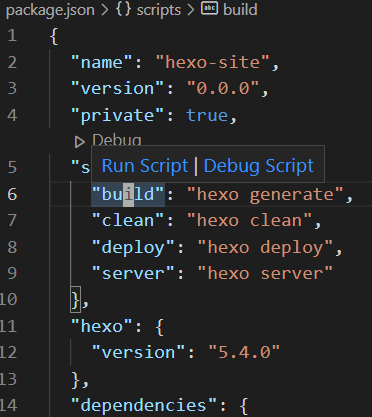
打开 package.json,将鼠标放在 scripts
的目标中,会弹出 Run Script | Debug Script。

选择 Debug Script 在 node_modules
中相关源文件中设置断点,就可以调试了!